Optimiser vos images pour le référencement
Il est très facile d’appliquer quelques règle simples pour bien référencer vos images dans les moteurs de recherche sur Google.
Google accorde de plus en plus d’importance aux images. Si votre image est bien référencée dans Google vous aurez plus de chance d’augmenter le trafic de votre site internet et plus particulièrement votre boutique en ligne.
Voila les 4 règles essentielles à appliquer.
1 – Nommez vos images correctement
Nommer vos images avec des mots-clés qualitatifs.
Un nom clair et lisible permet de donner des indications aux moteurs de recherche.
Evitez absolument les noms de fichier du style « IMG_G001256.JPG » et préférez des mots clés sans espace et caractères accentués, par exemple :
« solutions-pour-le-web.jpg »
2 – Utilisez le bon format de fichier
L’image sera plus ou moins lourde et contiendra ou non certaines informations qui changeront son apparence à l’écran. Il est donc essentiel de bien choisir le format de fichier selon les caractéristiques de l’image.
Pas de format exotique sur le web !
Il y a quatres types de fichiers utilisés pour les images sur le web. JPEG, PNG, GIF (et SVG).
Le format JPEG (Joint Photographic Experts Group)
Extension de fichier : .jpg ou .jpeg
Avantages
- Léger
- Possibilité de choisir le niveau de compression
- 16 millions de couleurs
Inconvénients
- Aucune gestion de la transparence
- Rendu peu esthétique sur les aplats de couleur (sauf JPG haute qualité, plus lourd)
Le format PNG (Portable Newtork Graphics 24 bits)
Extension de fichier : .png
Avantages
- Format sans perte (pas de pixellisation)
- 16 millions de couleurs
- Gestion de la transparence
Inconvénients
- Lourd, donc plus long à charger
Le format GIF (Graphics Interchange Format)
Extension de fichier : .gif
Avantages
- Gestion des animations
- Possibilité de choisir le nombre de couleurs indexées (de 2 à 256)
- Gestion de la transparence
Inconvénients
- Limité à 256 couleurs
- Pas de couche alpha, uniquement des zones entièrement transparentes
Le format SVG (Scalable Vector Graphics)
Extension de fichier : .svg
Avantages
- Format vectoriel (aucune pixellisation quel que soit l’agrandissement de l’image)
- Très léger
- Gestion de la transparence
- Peut être utilisé sous forme de police de caractères (font-face)
- Modifiable avec un éditeur de texte (syntaxe XML)
- Balise <svg> dédiée en HTML5
Inconvénients
- Non supporté par Internet Explorer 8 et ses versions antérieures
- SMIL non implémenté sur Internet Explorer (pas d’animations)
- Uniquement pour les images vectorielles (Illustrator, Inkscape)
- Intégration plus complexe que pour une image classique
3 – Renseignez les balises
La balise « ALT » ou l’attribut alt (alternate text), en complément du nom de l’image, permet d’associer un mot clés ou une expression à une image. Le mot clé placé dans la balise ALT remplacera l’image si le navigateur a des difficultés à afficher l’image en question. Les mots contenus dans les balises « ALT » contribuent également à améliorer le référencement de votre site puisqu’elle permet d’employer des mots clés supplémentaires qui seront lus par les moteurs.
L’attribut « TITLE » est un attribut générique qui s’applique à pratiquement toutes les balises HTML et dont le rôle est d’apporter des informations supplémentaires ou un commentaire sur un élément spécifique d’une page Web (élément qui peut être un mot, une phrase, un paragraphe, un élément multimédia, un objet, etc…).
Cette balise est importante pour l’utilisateur mais n’a aucune influence sur le référencement. Elle permet juste lors du passage de la souris sur l’image d’en connaitre le contenu par la présence d’une infobulle
La balise« LEGEND » permet identifier le champ sémantique de l’image. Décrivez donc avec la balise légende votre image en utilisant des termes similaires à ceux utilisés dans l’attribut alt.
Voici un exemple de balise en HTML :
<img src= »/images/solutions-pour-le-web.jpg » alt= »Solutions pour le web »>
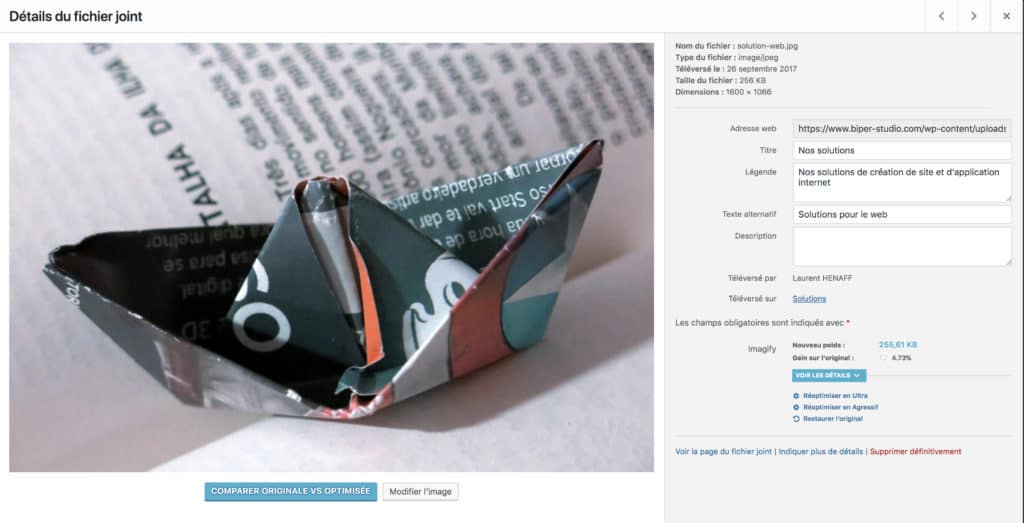
Si vous utilisez un CMS comme WordPress, c’est encore plus simple il vous suffit de renseigner le différentes balises directement à partir de la bibliothèque médias en éditant un image.

4- Réduisez la taille de vos images
La vitesse de chargement de votre site est un atout SEO majeur car elle est prise en compte par les algorithmes de Google pour le référencement. Plus votre site est rapide à charger, mieux vous serez référencés.
De plus si le chargement de la page est long vous risquez de perdre des visiteurs qui vont abandonner et augmenter votre taux de rebond (pourcentage d’internautes qui sont entrés sur une page Web et qui ont quitté le site après, sans consulter d’autres pages. Ils n’ont donc vu qu’une seule page du site.).
Il faut donc des images légères et optimisées sans perte de qualité.
Si vous souhaitez optimiser les images d’un site entier et automatiser ce processus, peu d’outils gratuits existent. Mais selon le nombre d’images de votre site, des outils bon marché et compatibles WordPress comme Imagify peuvent vous faire gagner de précieuses ressources serveur.
Si le plan gratuit est très limité (25 Mo par mois), optimiser 1 Go d’images par mois ne coûte que quelques euros. L’outil s’intègre entièrement à WordPress et plusieurs options sont proposées (réduction agressive de la taille, réduction légère pour ne pas altérer la qualité etc.).
Vous pouvez également utiliser l’outil en version non-intégrée si vous n’utilisez pas WordPress.
Nous avons utilisé l’api d’Imagify dans le cadre de projet Symfony.
A lire aussi
Et si vous organisez un jeu concours sur votre site internet ? - 14/04/2023
Le développement d'un jeu concours sur un site internet peut être une stratégie efficace pour augmenter l'engagement des utilisateurs et la notoriété de votre marque.
Supprimer un élément d’une photo - 05/12/2022
Supprimez tout ce qui est indésirable sur une photo en quelques secondes et gratuitement.
Tester et de vérifier votre site sur toutes les résolutions d’écran - 10/11/2022
Très pratique pour tester l'affichage de votre site dans différents contextes rapidement et au même endroit. Il vous suffit d'installer l'extension, d'accéder à la page que vous souhaitez tester et de vérifier toutes sortes de résolutions d'écran de la page.